國立屏東大學 資訊工程學系 動態網頁設計(JavaScript)
2. 使用物件
JavaScript語言內建支援物件的使用,所以我們可以透過物件的使用完成許多程式設計的目的。我們將在下一小節中簡介JavaScript的物件階層(Object Hierarchy),並在接下來的內容中說明如何使用物件。
2.1 物件階層
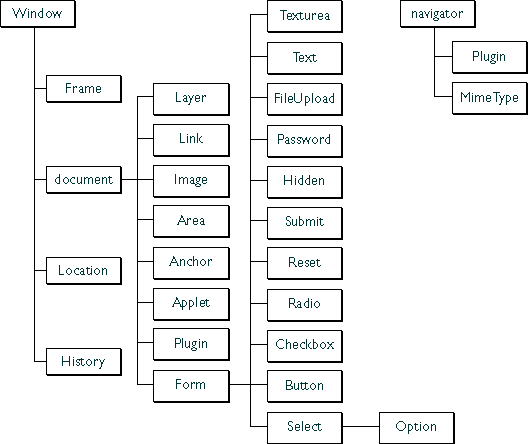
JavaScript的物件階層如figure 1所示,其中最上層的兩個物件分別為「Window」與「navigator」。其中「Window」代表一個瀏覽器的視窗,至於「navigator」則代表瀏覽器。
 Fig. 1: JavaScript的Navigator Object Hierarchy
Fig. 1: JavaScript的Navigator Object Hierarchy
我們可以看到在「Window」下有「Frame」、「document」、「Location」與「History」等子
基本上,每一個網頁有著以下的物件:
- 「navigator」: 即為瀏覽器物件,其屬性包含有瀏覽器的名稱與版本、其所支援的MIME型態以及已安裝的外掛(plug-in)。
- ddd
Every page has the following objects: navigator: has properties for the name and version of Navigator being used, for the MIME types supported by the client, and for the plug-ins installed on the client. window: the top-level object; has properties that apply to the entire window. Each “child window” in a frames document also has a window object. document: contains properties based on the content of the document, such as title, background color, links, and forms. location: has properties based on the current URL. history: contains properties representing URLs the client has previously requested.